ソースコードを見やすく表示してくれるWordPressプラグイン SyntaxHighlighter Evolved

| プラグイン名 | SyntaxHighlighter Evolved |
|---|---|
| バージョン | 3.2.1 |
WordPress.orgからダウンロードされる際は、上記のリンクからプラグインのページに行き「ダウンロード」をクリックするとプラグインが入ったZIPファイルをダウンロードすることができます。
プラグインのインストール
プラグインのインストール方法はいくつかあります。
- WordPressダッシュボード内「プラグイン」の「新規追加」ページよりインストールする。
- WordPress.orgからプラグインをダウンロードしてFTPなどでプラグインディレクトリに直接アップロードする。
- プラグインファイルをダウンロードしたらWordPress「プラグイン」の「新規追加」にある「プラグインのアップロード」からインストールする。
公式サイトに掲載されているプラグインの場合は一番目、ダッシュボード内にあるプラグインのページよりダウンロードしたほうが簡単です。
WordPress内にプラグインをインストールしたら「インストール済みプラグイン」でプラグインの確認をすることができます。
各プラグインにある「有効化」をクリックすることでプラグインの機能が使えるようになります。機能を止めたい場合は「停止」をクリックすると機能を止めることができます。
SyntaxHighlighter Evolvedの使い方
Web制作についてソースコードなどをブログに書かれている方は使っておいても損はないプラグインかと思います。見た目もわかりやすく閲覧者の方にも優しい設計になっています。
管理画面は日本語で表示されているので設定方法も簡単です。さっそく設定内容を見てみましょう。
プラグインを有効化すると管理画面の「設定」画面に「SyntaxHighlighter」が追加されるのでクリックします。

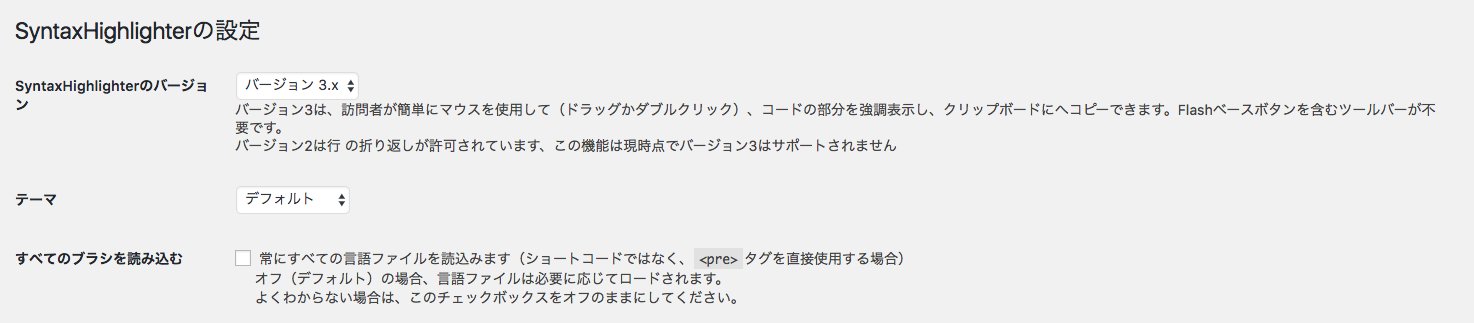
そうすると最初の設定項目にSyntaxHighlighterのバージョンの設定項目があります。
バージョン3とバージョン2の違いは訪問者が簡単にマウスを使用してコードの部分を強調表示しクリップボードにへコピーすることができます。
バージョン3へのバージョンアップ当初は賛否両論があったように感じましたが今ではバージョン3を利用される方が多い感じがします。
テーマは全体的の雰囲気を変更することができます。SyntaxHighlighterの設定の下の方にあるプレビューで雰囲気をみることができます。変更を確認したい場合は「変更を保存」をクリックするとプレビューが変化されます。
すべてのブラシを読み込むにチェックを入れると「preタグ」で囲まれているところがSyntaxHighlighterの設定が適用されます。

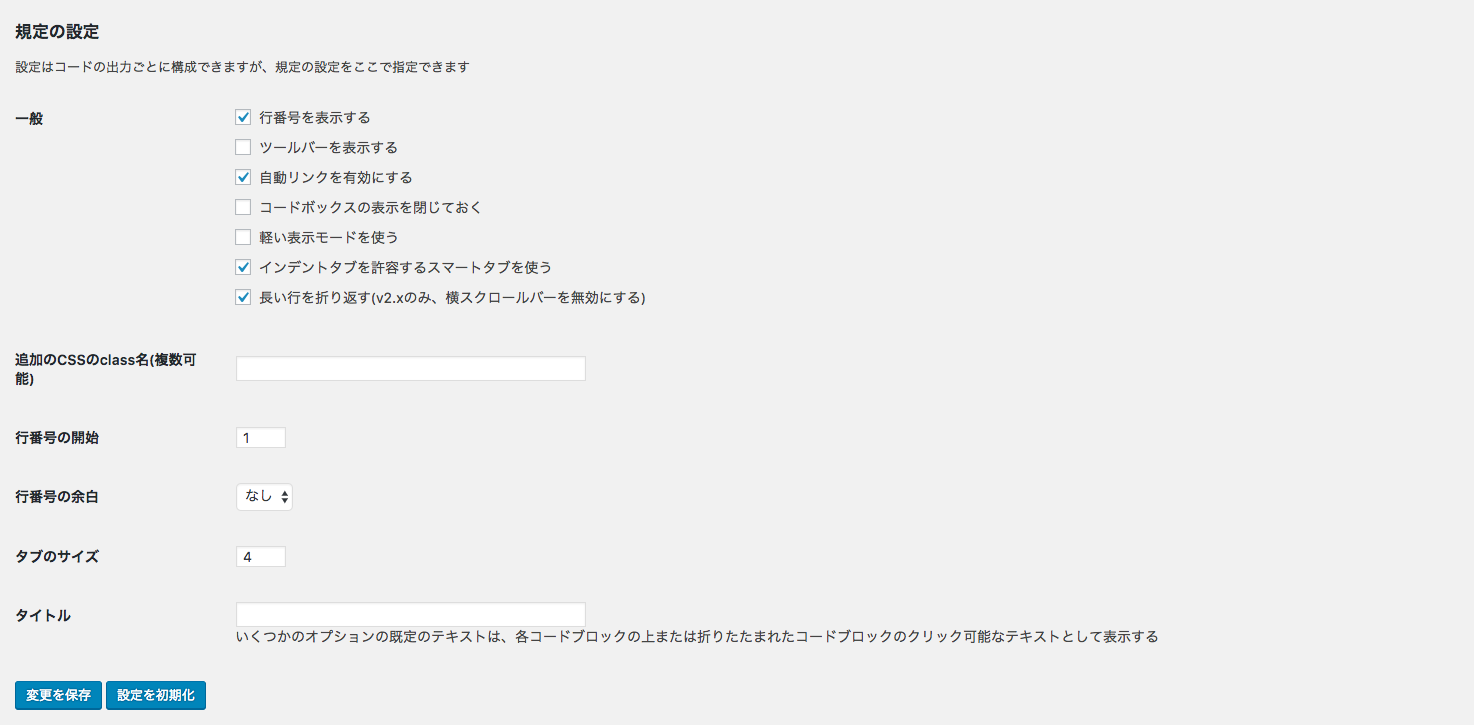
次により細かい設定ができる「規定の設定」です。
細かい設定などもできるプラグインですが、以下のような設定が共通の設定で行うことができます。
- 番号を表示する
- ツールバーを表示する
- 自動リンクを有効にする
- コードボックスの表示を閉じておく
- 軽い表示モードを使う
- インデントタブを許容するスマートタブを使う
- 長い行を折り返す(バージョン2のみ横スクロールバーを無効にする)
「独自のCSSのclass名」でクラス名を入力するとSyntaxHighlighterにクラスが追加されます。CSSでの調整が可能になります。

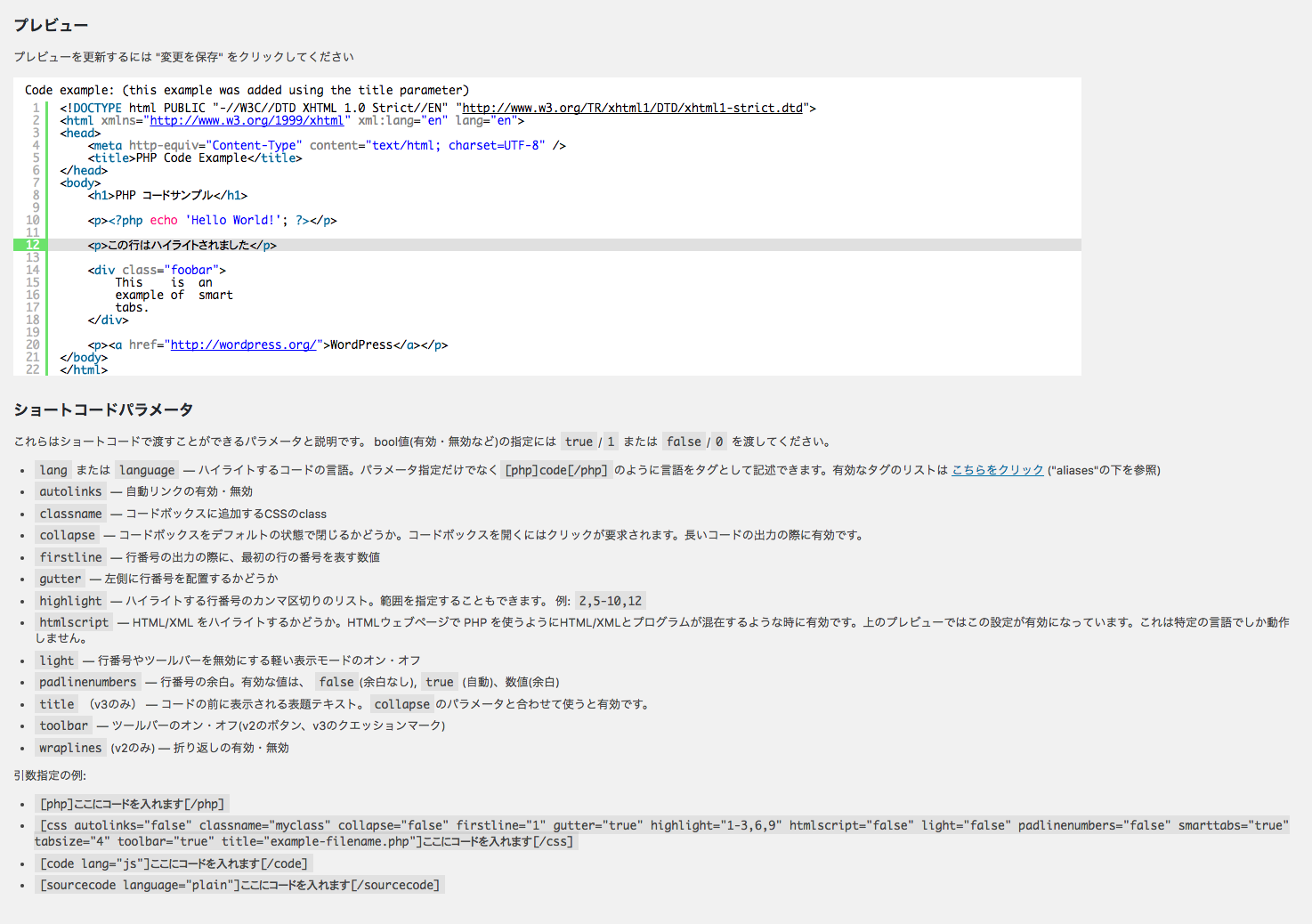
最後にプレビューやショートコードパラメータについてまとめられています。もちろん日本語での説明なのでわかりやすいです。
設定画面も1ページ内で完結するので扱いやすいプラグインです。WordPressでソースコードを掲載している方は使っても良いプラグインかと思います。


