お問合わせなどに使えるメールフォームが設置できるWordPressプラグイン Contact Form 7
Contact Form 7は複数のコンタクトフォームを管理することのできるWordPressで人気のプラグインです。
設置も簡単でCAPTCHA、Akismet スパムフィルタリングもサポートされています。基本的な使い方はContact Form 7.comでも紹介されています。

| プラグイン名 | Contact Form 7 |
|---|---|
| バージョン | 4.6.1 |
WordPress.orgからダウンロードされる際は、上記のリンクからプラグインのページに行き「ダウンロード」をクリックするとプラグインが入ったZIPファイルをダウンロードすることができます。
プラグインのインストール
プラグインのインストール方法はいくつかあります。
- WordPressダッシュボード内「プラグイン」の「新規追加」ページよりインストールする。
- WordPress.orgからプラグインをダウンロードしてFTPなどでプラグインディレクトリに直接アップロードする。
- プラグインファイルをダウンロードしたらWordPress「プラグイン」の「新規追加」にある「プラグインのアップロード」からインストールする。
公式サイトに掲載されているプラグインの場合は一番目、ダッシュボード内にあるプラグインのページよりダウンロードしたほうが簡単です。
WordPress内にプラグインをインストールしたら「インストール済みプラグイン」でプラグインの確認をすることができます。
各プラグインにある「有効化」をクリックすることでプラグインの機能が使えるようになります。機能を止めたい場合は「停止」をクリックすると機能を止めることができます。
Contact Form 7の使い方

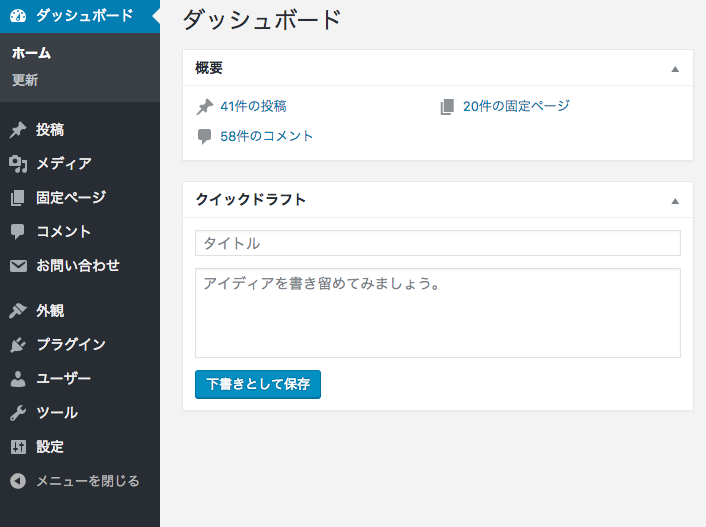
プラグインを有効化すると管理画面の左メニューに「お問い合わせ」が追加されます。

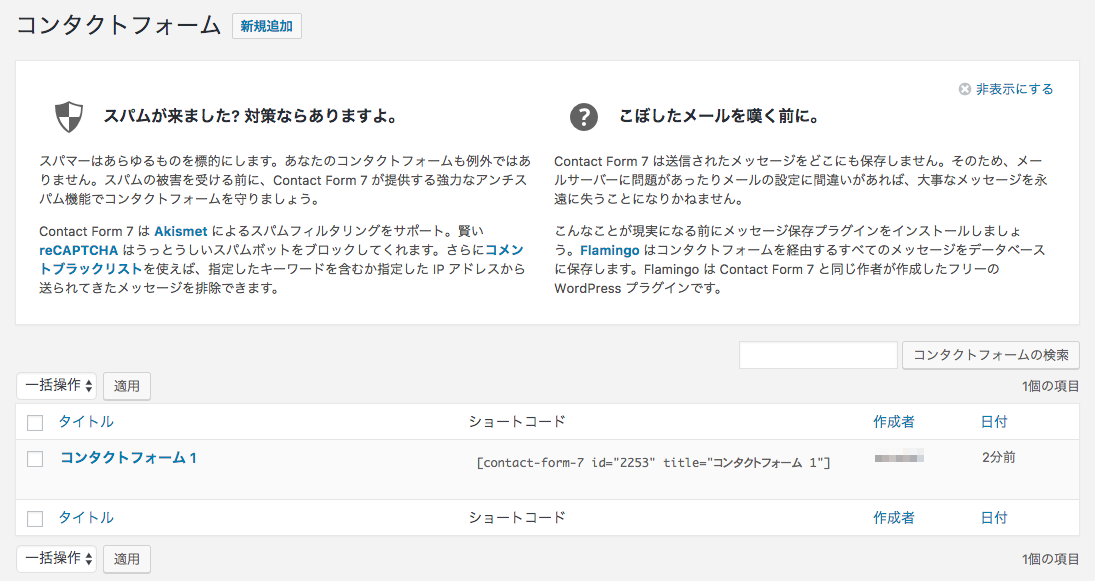
お問合わせのメニューをクリックすると管理画面が開きます。最初から「コンタクトフォーム1」というのが作られていますが、増やしたい場合は「新規追加」をクリックします。
ショートコードが書かれているのでこのショートコードをコピーしてフォームを設置したい固定ページや投稿に貼り付ければフォームが生成されます。

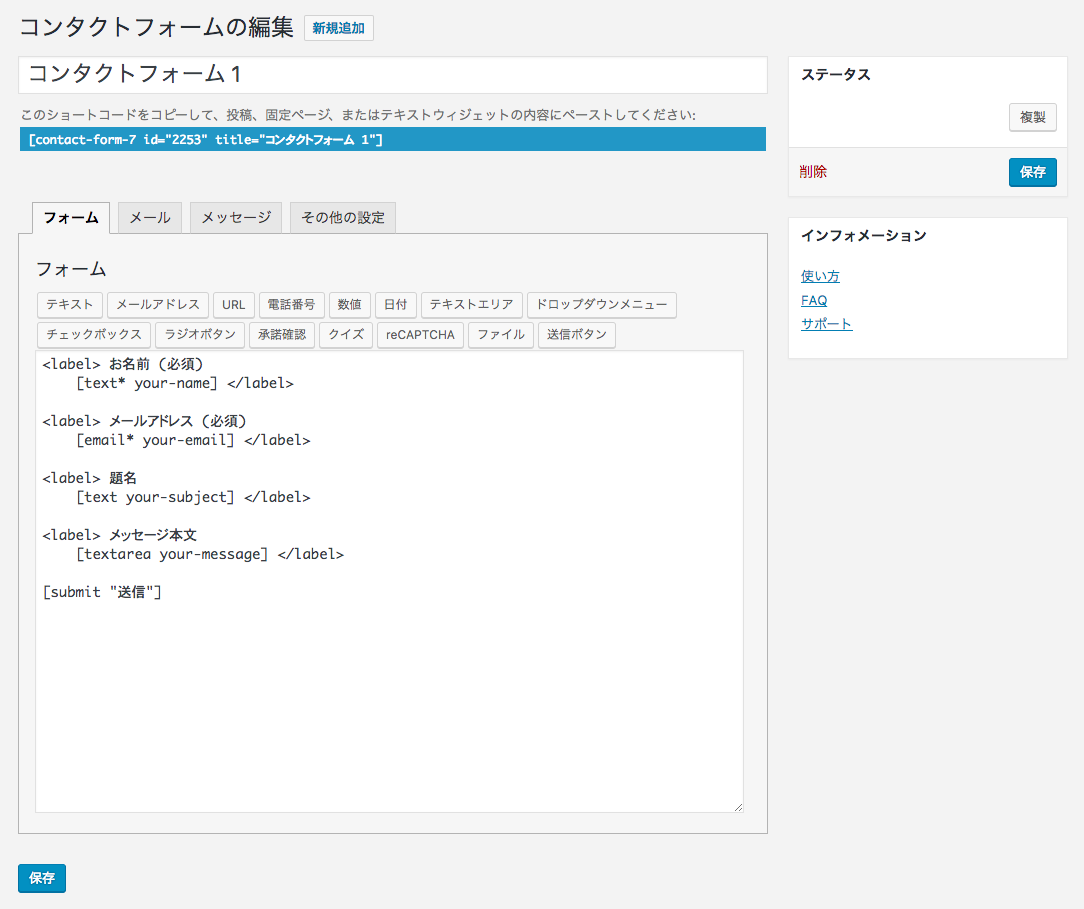
最初から生成されている「コンタクトフォーム1」をみてみましょう。昔から使われている方は若干見え方が違うので戸惑うかもしれませんが使い勝手は比較的向上しているかと思われます。
ここでの注意としては、「コンタクトフォーム1」と書かれているタイトル部分を修正してしまうとショートコードも修正されてしまうので注意しましょう。
フォームの使い方
まずは「フォーム」に書かれているところからみてみましょう。
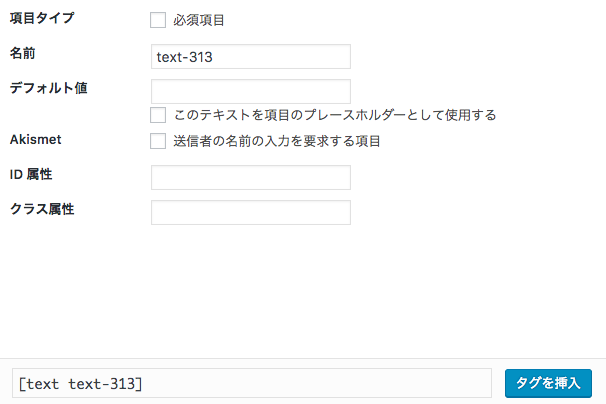
テキスト

テキスト入力項目はコンタクトフォームの最も基本的な要素です。おそらく一番使う項目かと思います。
- 項目タイプ
- 必須項目かどうか選択することが可能です。
- 名前
- どのような項目か名前を入力します。
- デフォルト値
- 最初から入れておくテキストを入力します。プレースホルダーとしても利用できます。その場合は下にあるチェックボタンにチェックを入れます。
- Akismet
- 送信者の名前をフィルタリングすることができます。
- ID属性
- id属性値をつけることができます。
- クラス属性
- class属性値をつけることができます。
入力が完了したら下にあるコードをメールタブに挿入(コピペ)します。
[ text text-313 ]
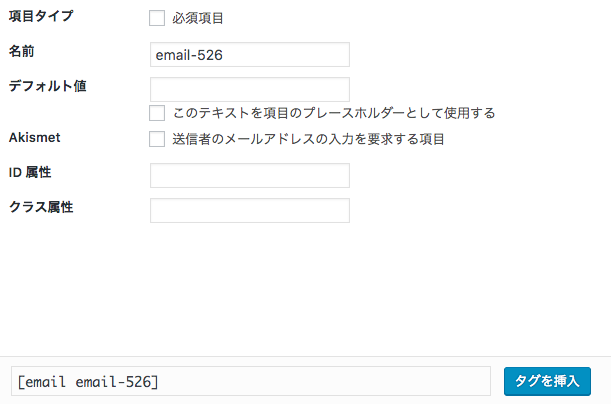
メールアドレス

- 項目タイプ
- 必須項目かどうか選択することが可能です。
- 名前
- どのような項目か名前を入力します。
- デフォルト値
- 最初から入れておくテキストを入力します。プレースホルダーとしても利用できます。その場合は下にあるチェックボタンにチェックを入れます。
- Akismet
- メールアドレスをフィルタリングすることができます。
- ID属性
- id属性値をつけることができます。
- クラス属性
- class属性値をつけることができます。
入力が完了したら下にあるコードをメールタブに挿入(コピペ)します。
[email email-526]
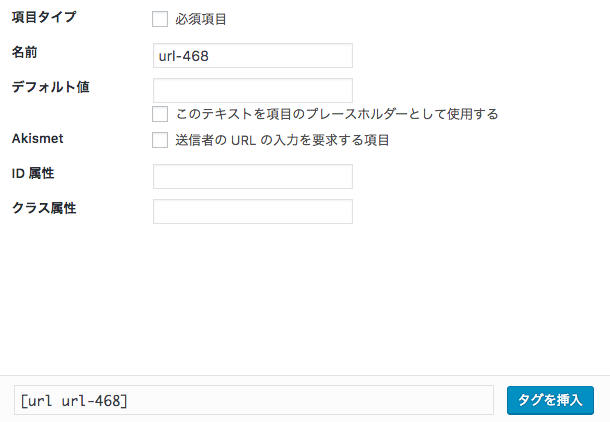
URL

- 項目タイプ
- 必須項目かどうか選択することが可能です。
- 名前
- どのような項目か名前を入力します。
- デフォルト値
- 最初から入れておくテキストを入力しますURLの場合「http://〜」などの文言を入力していると親切かもしれません。プレースホルダーとしても利用できます。その場合は下にあるチェックボタンにチェックを入れます。
- Akismet
- URLをフィルタリングすることができます。
- ID属性
- id属性値をつけることができます。
- クラス属性
- class属性値をつけることができます。
入力が完了したら下にあるコードをメールタブに挿入(コピペ)します。
[url url-468]
電話番号

- 項目タイプ
- 必須項目かどうか選択することが可能です。
- 名前
- どのような項目か名前を入力します。
- デフォルト値
- 最初から入れておくテキストを入力します。プレースホルダーとしても利用できます。その場合は下にあるチェックボタンにチェックを入れます。
- ID属性
- id属性値をつけることができます。
- クラス属性
- class属性値をつけることができます。
入力が完了したら下にあるコードをメールタブに挿入(コピペ)します。
[tel tel-210]
数値

- 項目タイプ
- 「スピンボックス」または「スライダー」から選択します。必須かどうかの選択することも可能です。
- 名前
- どのような項目か名前を入力します。
- デフォルト値
- 最初から入れておくテキストを入力します。プレースホルダーとしても利用できます。その場合は下にあるチェックボタンにチェックを入れます。
- 範囲
- 下限や上限の数値を決めておくことができます。
- ID属性
- id属性値をつけることができます。
- クラス属性
- class属性値をつけることができます。
入力が完了したら下にあるコードをメールタブに挿入(コピペ)します。
[number number-373]
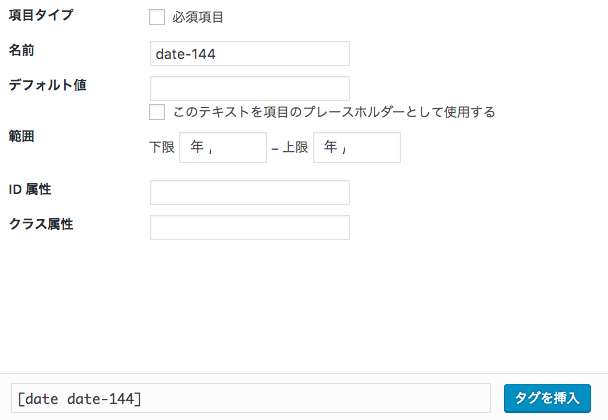
日付

- 項目タイプ
- 必須項目かどうか選択することが可能です。
- 名前
- どのような項目か名前を入力します。
- デフォルト値
- 最初から入れておくテキストを入力します。プレースホルダーとしても利用できます。その場合は下にあるチェックボタンにチェックを入れます。
- 範囲
- 下限や上限を決めておくことができます。
- ID属性
- id属性値をつけることができます。
- クラス属性
- class属性値をつけることができます。
入力が完了したら下にあるコードをメールタブに挿入(コピペ)します。
[date date-144]
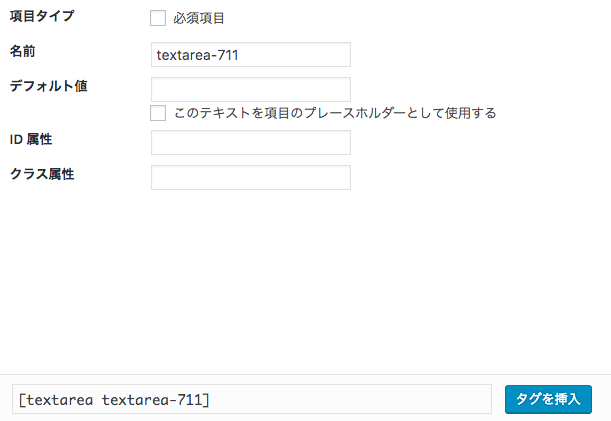
テキストエリア

- 項目タイプ
- 必須項目かどうか選択することが可能です。
- 名前
- どのような項目か名前を入力します。
- デフォルト値
- 最初から入れておくテキストを入力します。プレースホルダーとしても利用できます。その場合は下にあるチェックボタンにチェックを入れます。
- ID属性
- id属性値をつけることができます。
- クラス属性
- class属性値をつけることができます。
入力が完了したら下にあるコードをメールタブに挿入(コピペ)します。
[textarea textarea-711]
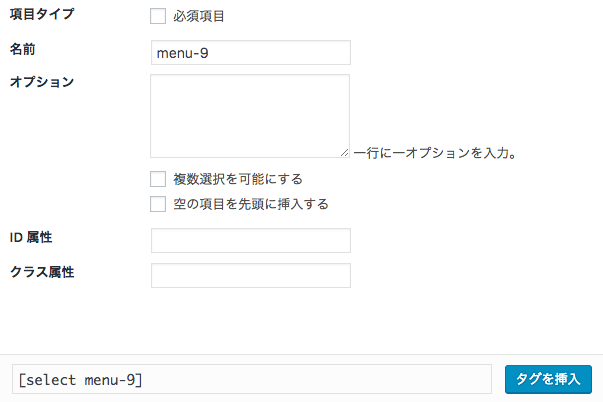
ドロップダウンメニュー

- 項目タイプ
- 必須項目かどうか選択することが可能です。
- 名前
- どのような項目か名前を入力します。
- オプション
- 1行ずつドロップダウンメニューに表示させたい項目を入力します。複数選択可能にする場合はチェック項目にチェックを入れます。また空の要素を先頭に表示することも可能です。
- ID属性
- id属性値をつけることができます。
- クラス属性
- class属性値をつけることができます。
入力が完了したら下にあるコードをメールタブに挿入(コピペ)します。
[select menu-9]
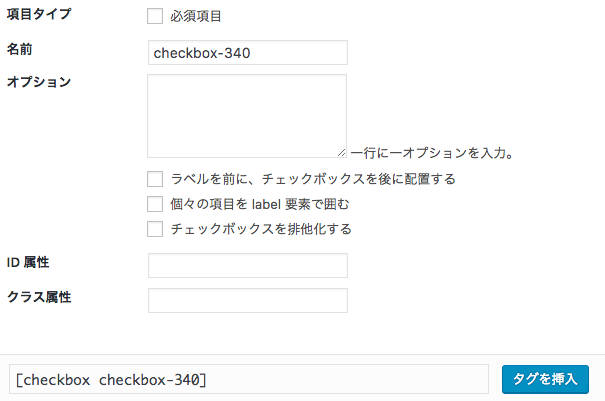
チェックボックス

- 項目タイプ
- 必須項目かどうか選択することが可能です。
- 名前
- どのような項目か名前を入力します。
- オプション
- チェックボックスとして表示させたい項目を1行ずつ入力します。ラベルの位置を変更したり、label要素で囲んだり排他化することも可能です。
- ID属性
- id属性値をつけることができます。
- クラス属性
- class属性値をつけることができます。
入力が完了したら下にあるコードをメールタブに挿入(コピペ)します。
[checkbox checkbox-340]
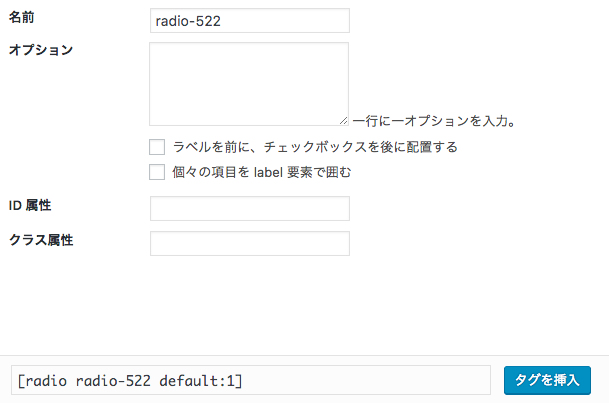
ラジオボタン

- 名前
- どのような項目か名前を入力します。
- オプション
- ラジオボタンとして表示させたい項目を1行ずつ入力します。ラジオボタンの位置を変更したり、label要素で囲んだりすることができます。
- ID属性
- id属性値をつけることができます。
- クラス属性
- class属性値をつけることができます。
入力が完了したら下にあるコードをメールタブに挿入(コピペ)します。
[radio radio-522 default:1]
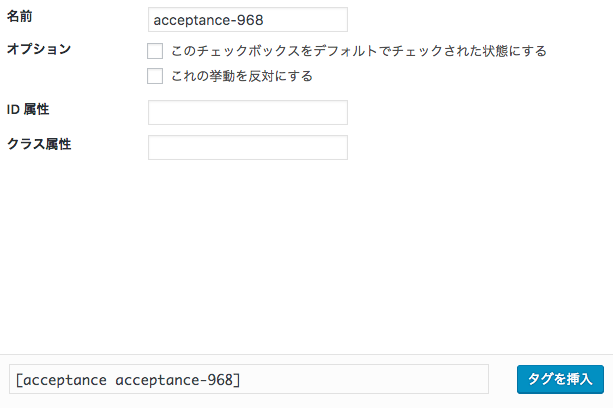
承諾確認

- 名前
- どのような項目か名前を入力します。
- オプション
- デフォルトでチェックを入れた状態にすることも可能です。反対の意味にすることもできます。
- ID属性
- id属性値をつけることができます。
- クラス属性
- class属性値をつけることができます。
入力が完了したら下にあるコードをメールタブに挿入(コピペ)します。
[acceptance acceptance-968]
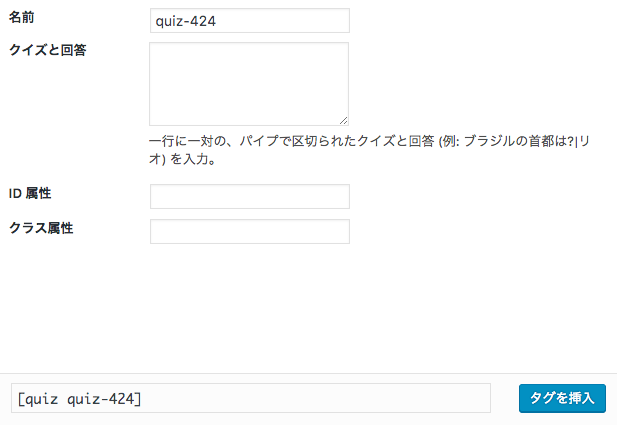
クイズ

- 名前
- どのような項目か名前を入力します。
- クイズと回答
- 1行ごとにクイズと回答を入力します。(例:ブラジルの首都は?|リオ)
- ID属性
- id属性値をつけることができます。
- クラス属性
- class属性値をつけることができます。
入力が完了したら下にあるコードをメールタブに挿入(コピペ)します。
[quiz quiz-424]
reCAPTCHA
こちらは設定が必要になってくるため別の機会にご紹介します。
ファイル

- 項目タイプ
- 必須項目かどうか選択することが可能です。
- 名前
- どのような項目か名前を入力します。
- ファイルサイズの上限 (バイト)
- 添付するファイルのファイル容量の上限を決めることができます。
- 受け入れ可能なファイル形式
- アップロードできるファイル形式を限定することができます。
- ID属性
- id属性値をつけることができます。
- クラス属性
- class属性値をつけることができます。
入力が完了したら下にあるコードをメールタブに挿入(コピペ)します。
[file file-983]
送信ボタン

- ラベル
- 送信させるための文言を入力します。「送信する」など。
- ID属性
- id属性値をつけることができます。
- クラス属性
- class属性値をつけることができます。
入力が完了したら下にあるコードをメールタブに挿入(コピペ)します。
[submit]
ID属性とクラス属性はレイアウトとかを調整するために使うことが多いかもしれません。メール出力させるためのメールタグはコピーは忘れないようにしてください。
今回サンプルとして掲載しているコードをコピペしても意味ないので注意してください。
メールの使い方

先程はユーザーに入力してもらう項目を作成しましたが今度はメールを受け取るための作業になります。受け取るためには「メール」の項目を調整します。
フォームを作成したときに生成されたメールタグを必要なところにコピペしていきます。
- 送信先
- デフォルトではWordPressをインストールしたときに登録したメールアドレスが表示されています。送信先の変更可能。
- 送信元
- 送信元の詳細を入力することができます。
- 題名
- 件名を入力することができます。
- メッセージ本文
- メッセージ本文に表示される項目です。HTML形式で送信することも可能です。
- ファイル添付
- 添付ファイルを送付するときに使います。
メール(2)は送信内容を別の形として送りたいときに利用します。使い方によっては自動返信機能としても使えます。
メッセージの使い方
メッセージの項目はメール送信する祭に表示される内容を編集することができます。
- メッセージが正常に送信された
- ありがとうございます。メッセージは送信されました。
- メッセージの送信に失敗した
- メッセージの送信に失敗しました。後でまたお試しください。
- 入力内容に不備が見つかった
- 入力内容に問題があります。確認して再度お試しください。
- 送信がスパムと見なされた
- メッセージの送信に失敗しました。後でまたお試しください。
- 承諾が必要な項目が承諾されていない
- メッセージを送信する前に承諾確認が必要です。
- 入力必須の項目が入力されていない
- 必須項目に入力してください。
- ユーザー入力が最大許容文字数を超える項目がある
- 入力されたテキストが長すぎます。
- ユーザー入力が最小許容文字数に満たない項目がある
- 入力されたテキストが短すぎます。
- 入力された日付の形式が正しくない
- 日付の形式が正しくありません。
- 日付が最小制約日より小さい
- 選択された日付は早すぎます。
- 日付が最大制約日より大きい
- 選択された日付は遅すぎます。
- ファイルのアップロードが何らかの理由により失敗している
- ファイルのアップロード時に不明なエラーが発生しました。
- アップロードされたファイルが許可されたファイル形式に適合しない
- この形式のファイルはアップロードできません。
- アップロードされたファイルが大きすぎる
- ファイルが大きすぎます。
- ファイルのアップロードが PHP のエラーにより失敗している
- ファイルのアップロード中にエラーが発生しました。
- 入力された数値の形式が正しくない
- 数値の形式に間違いがあります。
- 数値が最小制約値より小さい
- 入力された数値が小さすぎます。
- 数値が最大制約値より大きい
- 数値が最大許容値を超えています。
- クイズに対する正しい答えが入力されなかった
- クイズの答えが正しくありません。
- 入力されたメールアドレスの形式が正しくない
- 入力されたメールアドレスに間違いがあります。
- 入力された URL の形式が正しくない
- URL に間違いがあります。
- 入力された電話番号の形式が正しくない
- 電話番号に間違いがあります。
Contact Form 7には他にも様々な機能や使い方があります。基本的な使い方は今回紹介した内容になるかと思いますがカスタマイズすればもっと使い勝手の良いフォームを作るかと思います。
WordPressでお問い合わせフォームを設置する場合検討しても良いプラグインかと思います。


