Illustratorの図形ツールでかんたんなイラストを描く方法
Illustrator(イラストレーター)はロゴを作ったりイラストを起こしたりポスターやチラシの作成など様々なグラフィックデザインの助けになるデザインソフトです。
今回は自分がIllustratorに慣れるために行った1つの方法として、「図形ツール」と「ダイレクト選択ツール」を使ったかんたんなイラストを描いていきたいと思います。ちょっと「ペンツール」や「拡大・縮小ツール」なども使うかもしれません……
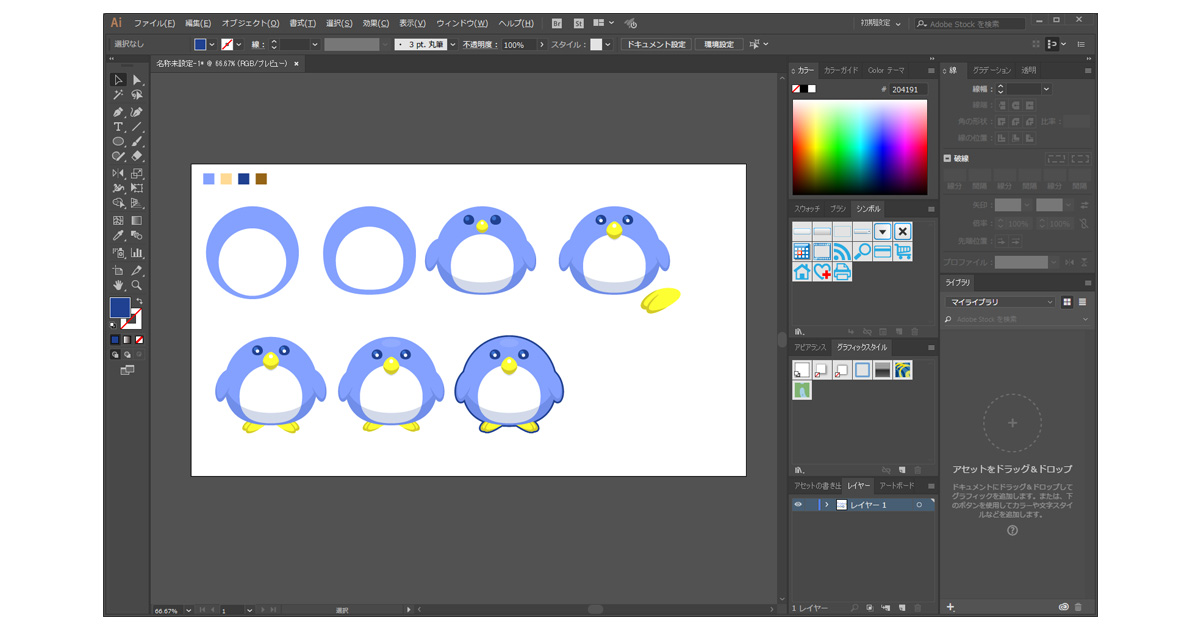
下絵なども必要ないのですが、ちょっと頭のなかでどのようなイラストにしたいかイメージしておくと作業中、リラックスして作業ができます。今回はペンギンを描いていきたいと思います。ざっくりと書いたのでペンギンかどうかは疑わしいですが……
では早速Adobe Illustrator CCでイラストを描いていきましょう。
楕円形ツールを駆使して輪郭などを描く

新規ドキュメントを作成し作業を進めていきます。注意点としてはカラーモードだけ注意をしてください。Webで利用される場合はRGBカラー、印刷物などはCMYKカラーで作成します。今回はWebで使おうかと思うのでRGBカラーにします。ちなみに今回はWindows版Illustrator CCを利用して説明していきます。
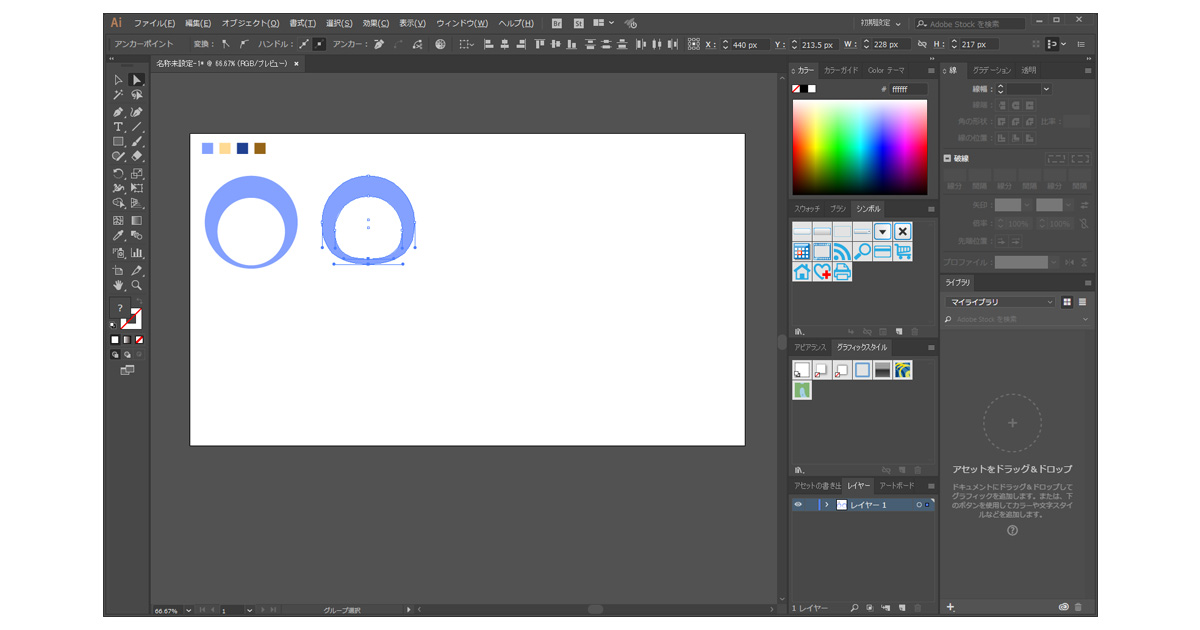
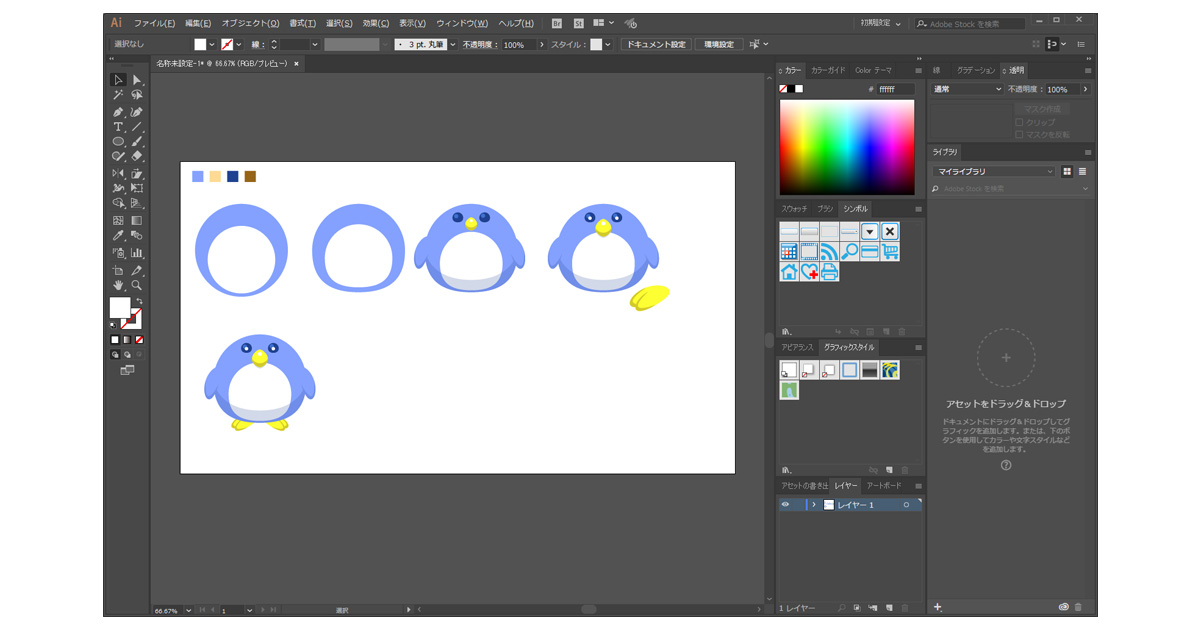
自分は丸っこいペンギンが好きなので楕円ツールを多く使います。正円ばかりでは味気がないので「ダイレクト選択ツール」で輪郭などを整えていきます。目なども楕円で作るけどちょっと形を変えるだけでも印象は変わってきます。

使いたい色味などは先に数種類用意しておくと効率が良くなるので最初のうちに考えておくと良いかもしれません。後々の変更も考えやすいです。
ちなみにですが自分がIllustratorでイラストを描く際はなぜだか1つのレイヤーのみで完結させてしまう癖があります。他の作業ではしっかりレイヤー管理はするのにイラストだけはレイヤー1枚……
制作工程のバックアップ

イラストやロゴを描くときに気をつけているというか必ず行うことがあります。それは作業工程のバックアップです。
難しいことではなくデータを前に戻すと面倒になるかもしれないと感じたときにコピペをしてデータを量産します。そうすることによって間違えたときや新たなアイデアが生まれたときに簡単に前に行っていた作業に戻ることができます。取り消し(Ctrl+Z)、やり直し(Shift+Ctrl+Z)でやり直しを行うのではありません……
似たようなものが量産はされますが実際はどれも似ていません。ペンツールで描いた選もアウトライン化してしまえば修正するのが難しくなってしまいます。その「もしかして修正すると面倒になるかも」というときに工程のバックアップをとる繰り返しになります。
なので本番環境のファイルと素材用のファイルは分けて制作したほうが作成しやすいです。
ダイレクト選択ツール、拡大・縮小ツールで微調整

Illustratorでイラストの練習をする流れは図形ツールを駆使して工程をバックアップするこの繰り返しかと思います。
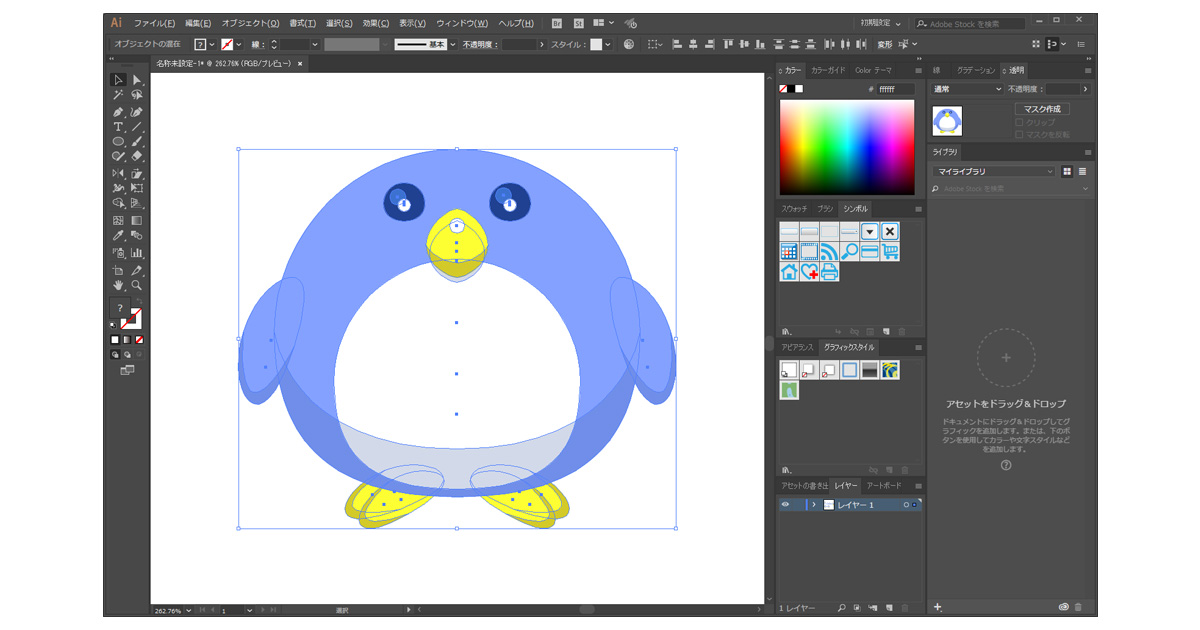
あと完成間近になったら「ダイレクト選択ツール」や「拡大・縮小ツール」で微調整を行う流れになります。
自分がよくやってしまうくせで、作り込んでいくとどんどんイラストを拡大していき変なところまで微調整をしてしまう時があります。調整はほどほどに行いある程度出来上がったら等倍でイラストの全体像を確認するように心がけたらきっと良い作品ができるかと思います。
ひたすら作り込んで完成!

今回はざっくりとしたイラスト制作の流れをまとめましたが、この最後の追い上げと言うか作り込みが楽しかったりします。
下絵とか無しでIllustratorでイラストを描くのは比較的簡単かと思います。ツールをとにかく使ってみることが重要になってくるかと思います。
難しい機能や便利な機能を覚える前に、基本的なツールの使い方を知っていくことがIllustratorと仲良くなる方法かと思います。ベジェ曲線なんて永遠のライバルですよ……


