Contact Form 7でプレースホルダーテキストを設定する方法
Contact Form 7はお問い合わせフォームが簡単に設置することができる人気のWordPress(ワードプレス)プラグインです。
デフォルトの状態でも十分機能として使えるのですが、ユーザーに対して少しでもわかりやすい案内ができると利用者数が増えるかと思います。
そこで今回紹介するのがプレースホルダーテキストです。正直賛否両論あるかもしれませんがContact Form 7の使える機能の一つとして考えていただければ幸いです。

| プラグイン名 | Contact Form 7 |
|---|---|
| バージョン | 4.6.1 |
WordPress.orgからダウンロードされる際は、上記のリンクからプラグインのページに行き「ダウンロード」をクリックするとプラグインが入ったZIPファイルをダウンロードすることができます。
プラグインのインストール
プラグインのインストール方法はいくつかあります。
- WordPressダッシュボード内「プラグイン」の「新規追加」ページよりインストールする。
- WordPress.orgからプラグインをダウンロードしてFTPなどでプラグインディレクトリに直接アップロードする。
- プラグインファイルをダウンロードしたらWordPress「プラグイン」の「新規追加」にある「プラグインのアップロード」からインストールする。
公式サイトに掲載されているプラグインの場合は一番目、ダッシュボード内にあるプラグインのページよりダウンロードしたほうが簡単です。
WordPress内にプラグインをインストールしたら「インストール済みプラグイン」でプラグインの確認をすることができます。
各プラグインにある「有効化」をクリックすることでプラグインの機能が使えるようになります。機能を止めたい場合は「停止」をクリックすると機能を止めることができます。
プレースホルダーテキスト設定方法
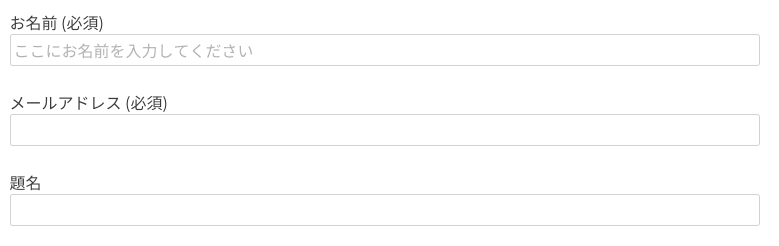
プレースホルダーテキストは入力されるまでの間フィールドの内側に表示される説明文のことです。例えば、名前を入力する項目のフォームに「Nameや名前」など薄い字で書かれているフォームがあるかと思います。フォームをクリックするとその項目に書かれていた文字は消えます。
この機能を使うには「placeholder」と「表示する値」を追加します。

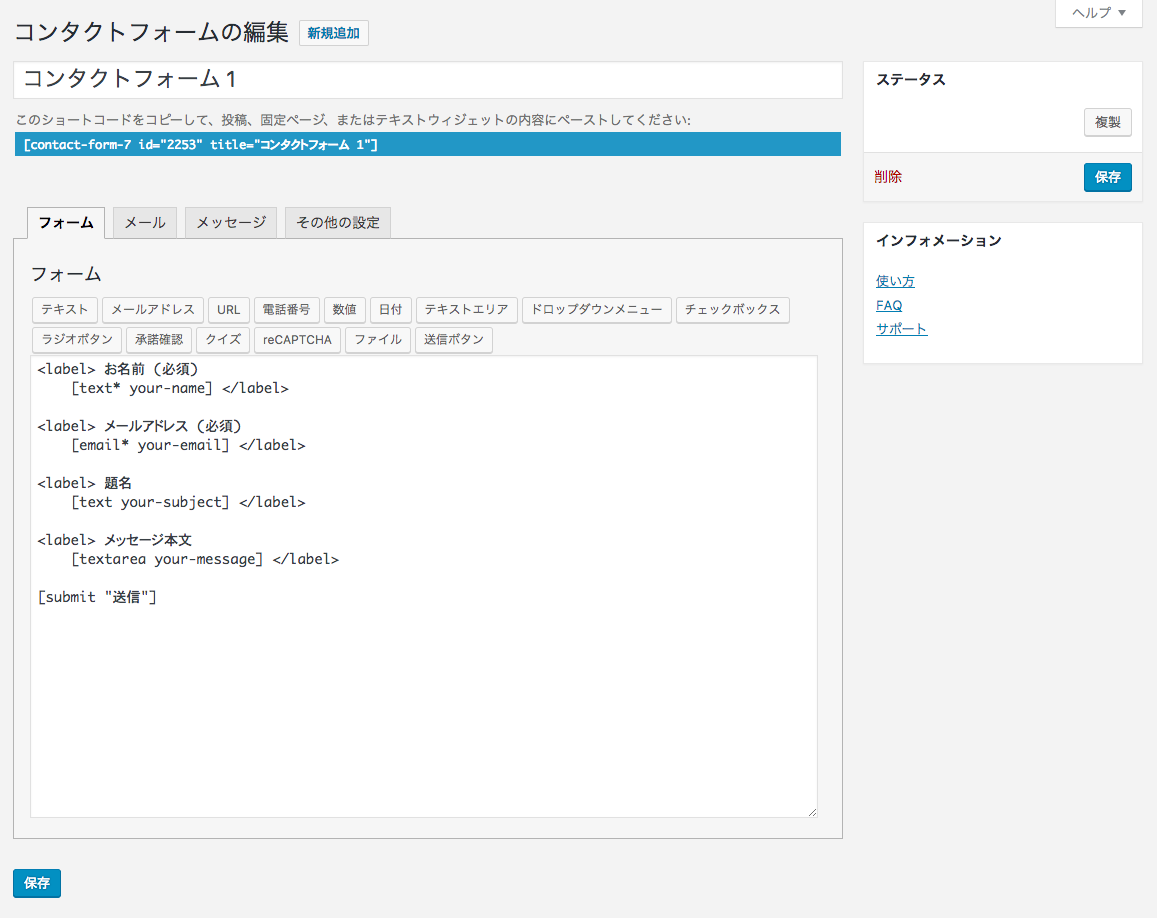
Contact Form 7の「コンタクトフォームの編集」画面に行き設定を行っていきます。
placeholderオプションはtext、email、url、tel、textarea、number、range、dateのフォームタグに対応しています。
例えばユーザーの名前を聞きたいときは「テキストフォーム」を使い入力してもらいます。
text* your-name placeholder "ここにお名前を入力してください"テキストタグに「placeholder」を追加し半角スペース「”ここにお名前を入力してください”」と表示したい内容を入れます。
必須項目にしたい場合は「text*」とアスタリスクを追加してください。
できましたら保存を押し、問い合わせフォームを表示させたいところにContact Form 7で生成されたショートコードを設置します。

確認してみるとフォーム入力欄に反映されています。設定もとても簡単なのでユーザビリティ向上にも良いかもしれないので使ってみてはいかがでしょうか。


